-
JavaScript判断搜索引擎蜘蛛访问屏蔽或跳转特定内容代码
JavaScript判断搜索引擎蜘蛛访问屏蔽或跳转特定内容代码(PHP实现请看这里:PHP判断搜索引擎蜘蛛访问屏蔽或跳转示例代码): 代码一 test方法判断: <script language="javascript"> window.onload=function(){ var s_regexp=/\.(sogou|soso|baidu|google|youda…... 塵風
塵風- 0
- 0
- 1.4k
-
CSS设置文本超出隐藏,并显示省略号
CSS设置文本超出隐藏,并显示省略号可以使用overflow:hidden将超出部分隐藏,然后使用text-overflow:ellipsis设置文本对象溢出是显示为省略号。下面是可以直接使用的样式代码分享,分别提供了超出一行和多行的样式代码示例: 样式代码: 可以直接使用,给需要设置超出隐藏的文本或者标题直接添加上如下样式即可。 超出一行,隐藏文本并显示省略号 //超出一行省略号 overflo…... 塵風
塵風- 0
- 0
- 988
-
CSS控制内容仅在PC显示,移动隐藏
CSS控制内容仅在PC显示,移动隐藏我们可以使用CSS中的@media实现,如果需要对@media了解更多,可以在文章下方的相关资料的链接文档中的资料进行查看。对应的文档对@media有详细的介绍。 @media可以直接应用于样式上,也可以用于判断不同设备引用不同的样式文件 直接应用实例 <div class="hide"> <div class="…... 塵風
塵風- 0
- 0
- 1k
-
CSS:margin: auto和margin: 0 auto的区别
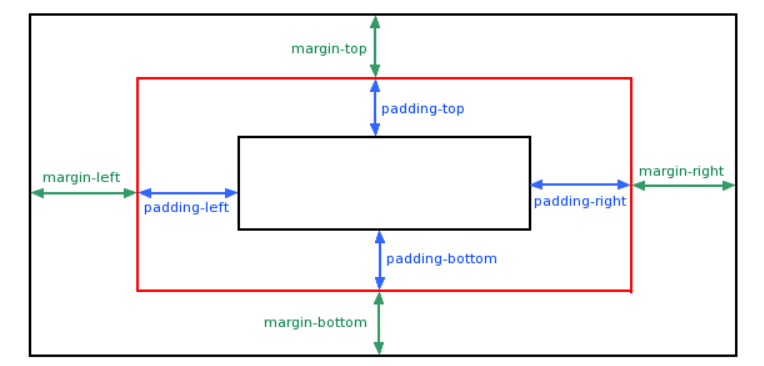
CSS:margin: auto和margin: 0 auto的区别我们首先来看CSS margin(外边距)的介绍: CSS margin(外边距) CSS margin(外边距)属性定义元素周围的空间。 margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。 margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。 属性…... 塵風
塵風- 0
- 0
- 863
-
A标签属性rel=”ugc”介绍
rel="ugc"是由Google在2019年引进的新链接属性。于此同时还引进了rel="sponsored"。这两个属性通常是作用于SEO,来帮助搜索引擎了解链接的性质。 对应解析(作用) rel="ugc" UGC代表用户生成的内容,建议将ugc属性值用于用户生成的内容内的链接,例如评论和论坛帖子。 rel =”sponsored” …... 塵風
塵風- 0
- 0
- 1k
-
Nofollow标签是什么意思?属性、作用和写法?
nofollow 是HTML页面中a标签的属性值。这个标签的意义是告诉搜索引擎"不要追踪此网页上的链接或不要追踪此特定链接"。 nofollow是HTML页面中a标签的属性值。它的出现为网站管理员提供了一种方式,即告诉搜索引擎"不要追踪此网页上的链接"或"不要追踪此特定链接"。这个标签的意义是告诉搜索引擎这个链接不是经过作者信任的,所以这…... 塵風
塵風- 0
- 0
- 779
-
A标签属性rel=”sponsored”介绍
rel="sponsored"是由Google在2019年引进的新链接属性。于此同时还引进了rel="ugc"。这两个属性通常是作用于SEO,来帮助搜索引擎了解链接的性质。 对应解析(作用) rel="sponsored" 使用Sponsored属性可以识别网站上作为广告,赞助或其他补偿协议的一部分而创建的链接。 rel="ug…... 塵風
塵風- 0
- 0
- 1.1k
-
CSS选择器,选择具有两个类的元素
CSS选择器,选择具有两个类的元素(只选择这个元素) 可以通过直接正常类选择器的方式,连续写元素中的两个类既可以。如下: .class1.class2 { /* Styles */ } 注意:中间没有空格的哦!!! 案例代码: <!---HTML代码--> <div class="foo">Hello Foo</div> <div cl…... 塵風
塵風- 0
- 0
- 1.5k
-
HTML标签:rel=”bookmark”解释以及SEO作用
rel="bookmark"解释 rel是A标签的一个属性值 rel是英文单词relationship的缩写,relationship即关系、联系的意思。 rel属性表示含义是:链接文件与此文件的关系。 注意:rel属性一般仅在 href 属性存在时使用。 rel="bookmark"是HTML5中的新属性。 bookmark表示的就是相关文章(书签) 其含…... 塵風
塵風- 0
- 0
- 1k
-
canonical标签介绍和作用
canonical标签简介 canonical标签是页面html代码head部分的一个html标签,canonical标签主要作用于解决:网址规范化问题。 格式 <link rel="canonical" href="url地址" /> 例如: <link rel="canonical" href="https…... 塵風
塵風- 0
- 0
- 1.3k
-
Robots Meta标签
什么是Robots meta标签 Robots.txt文件主要是限制整个站点或者目录的搜索引擎访问情况,而Robots Meta标签则主要是针对一个个具体的页面。 关于robots.txt文件的详解介绍,可以点击这里了解:robots协议文件作用以及写法详解。 和其他的 META标签(如使用的语言、页面的描述、关键词等)一样,Robots Meta标签也是放在页面中,专门用来告诉搜索引擎ROBOT…... 塵風
塵風- 0
- 0
- 701