问题展示
使用OSS(对象存储服务(Object Storage Service,OSS))来对我们的网站进行加速的是很常见的操作了,最近在使用阿里云OSS的时候,配置完发现部分字体文件加载失败,网页有些图标可能也显示不出来,例如下面这种情况:

打开浏览器开发者工具,会有woff,ttf等格式的文件资源加载失败:

问题原因
通常是跨域问题导致的
解决办法
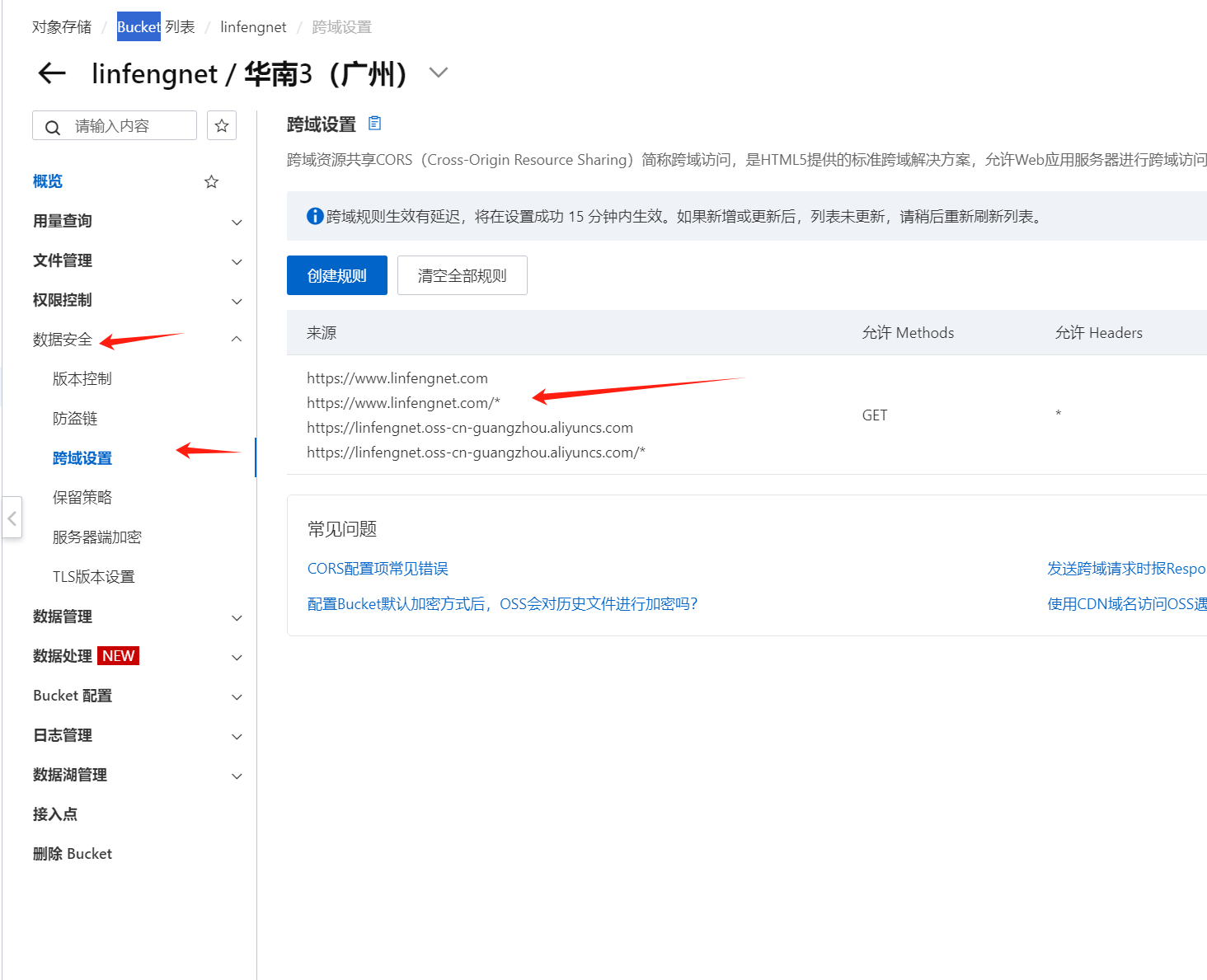
我们登陆阿里云,进入到控制台,选择对应的OSS Bucket,然后创建跨域规则就好了
如下图所示:

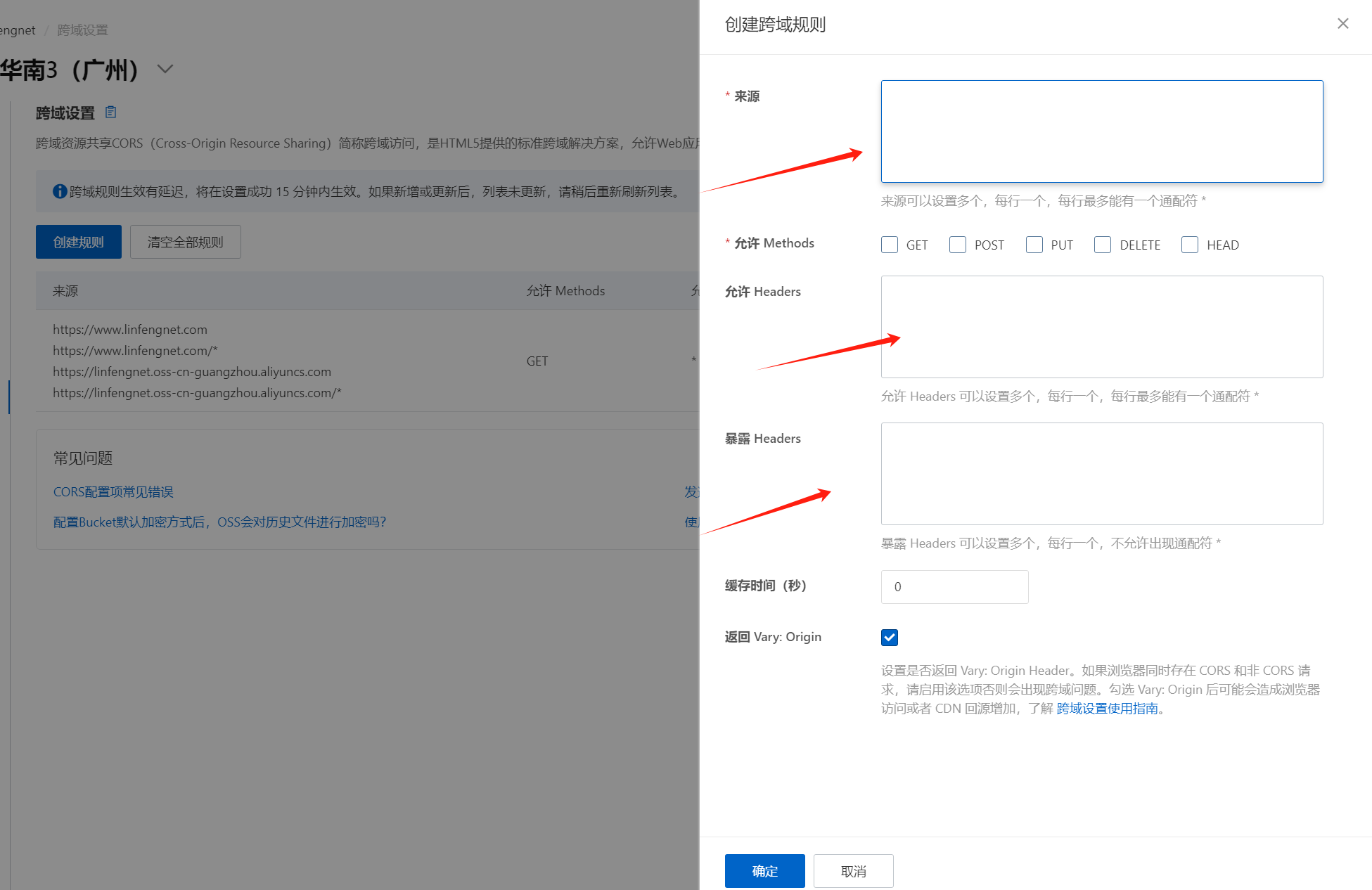
点击创建规则
来源设置为你的站点域名;
如果你的字体文件调用是由OSS里面的样式发起的,就把OSS本身外网访问Bucket 域名也加进去,这个是重点,我一开始也是网上找的文章,只加了自己站点本身的域名,发现还是不行,最后把OSS外网访问Bucket 域名加进去才解决。
还有一种设置方式是把来源设置为:*,不过我觉得这样太宽松了,一般还是不要这样设置把。

格式可以参考如下,域名替换为你的:
https://www.linfengnet.com
https://www.linfengnet.com/*
https://linfengnet.oss-cn-guangzhou.aliyuncs.com
https://www.linfengnet.com/*允许的Methods 勾选 GET既可以,如果资源存在其他请求方式把对应的勾上即可。
允许 Headers 设置为 *
其他选项的没有额外需求保持默认就可以了。
防盗链不知道会不会导致类似的问题,如果的你OSS Bucket设置了防盗链,又有对应的问题,也可能是防盗链的问题, 把上述自己的域名加到白名单Referer中应该也能解决了。下面附一下阿里云官方文档内容:
官方文档内容
OSS跨域资源共享(CORS)错误排除
引用信息
复制引用时间:2024年2月23日 20:49:24
复制文档时显示的更新时间:2023-10-26 16:40:49
文档链接:https://help.aliyun.com/zh/oss/user-guide/oss-cors-errors-and-troubleshooting
问题现象
- 浏览器报403错误,具体如下:
OPTIONS http://bucket.oss-cn-beijing.aliyuncs.com/ XMLHttpRequest cannot load http://bucket.oss-cn-beijing.aliyuncs.com/. Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin '{yourwebsite}' is therefore not allowed access. The response had HTTP status code 403. - OSS报CORS请求不允许的错误,具体如下:
<Code>AccessForbidden</Code> <Message>CORSResponse: This CORS request is not allowed. This is usually because the evaluation of Origin, request method / Access-Control-Request-Method or Access-Control-Request-Headers are not whitelisted by the resource's CORS spec.</Message>
可能原因
跨域规则配置错误。
说明
- CORS报错一般是站点类应用导致,浏览器中可以查看请求详情。例如在Chrome浏览器按F12打开开发者工具 ,在Network页签中查看相应元素。
- OSS返回的错误可以通过抓包获取。如果使用Wireshark抓取和分析数据,则筛选器可以指定为host bucket-name.oss-cn-beijing.aliyuncs.com。
解决方案
按照以下步骤正确配置跨域规则。
- 登录OSS管理控制台。
- 单击Bucket 列表,然后单击目标Bucket名称。
- 在左侧导航栏,选择数据安全 > 跨域设置。
- 在跨域设置页面,单击创建规则。
- 在创建跨域规则面板,按以下说明配置各项参数,其他参数保留默认配置。
- 来源:设置为*。
- 允许Methods:选中GET、POST、PUT、DELETE、HEAD。
- 允许Headers:设置为*。
- 暴露Headers:设置为指定值或者不填。
- 单击确定。
设置跨域规则后调用OSS时仍然报No’Access-Control-Allow-Origin’的错误原因和解决方法
引用信息
复制引用时间:2024年2月23日 20:49:24
复制文档时显示的更新时间:2024-01-05 10:48:46
文档链接:https://help.aliyun.com/zh/oss/user-guide/the-no-access-control-allow-origin-error-message-is-still-reported-when-you-call-oss-after-setting-cross-domain-rules?spm=a2c4g.11186623.0.nextDoc.3d493c34qh6c5Z
问题描述
为了实现跨域访问,保证跨域数据传输的安全进行,在OSS控制台设置了跨域CORS规则后,通过SDK进行程序调用时报以下错误。
No 'Access-Control-Allow-Origin' header is present on the requested resource问题原因
出现跨域问题的原因如下:
- 跨域CORS规则设置异常: 未正确设置CORS规则。
- 浏览器缓存:设置了CORS跨域规则,但是存在浏览器缓存,导致读取了缓存中未含有跨域头的Response Header。
解决方案
不同的问题原因对应的解决方法不同,建议先清除浏览器缓存进行测试。如果仍然报错,请参见以下步骤排查CORS跨域规则是否设置正确:
- 登录OSS管理控制台。
- 单击Bucket列表,然后单击目标Bucket名称。
- 在左侧导航栏,选择数据安全>跨域设置。
- 在跨域设置页面,单击创建规则。
- 在创建跨域规则面板,将来源设置为
*,允许Methods全部勾选,允许Headers设置为*,暴露Headers设置为ETag和x-oss-request-id,缓存时间设置为0,选中返回Vary: Origin,然后单击确定。关于如何设置跨域规则,请参见设置跨域访问。说明选中返回Vary: Origin以避免本地缓存错乱,可能会造成浏览器访问次数或者CDN回源次数增加。
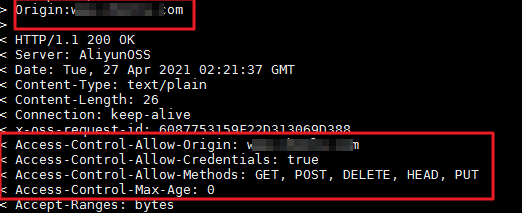
- 若问题仍然未解决,请任意登录一台服务器,执行以下命令,查看跨域请求头。
curl -voa '[$URL1]' -H 'Origin:[$URL2]'说明- [$URL1]为需要请求的OSS资源链接。
- [$URL2]为您配置跨域规则的来源地址。

- 如果出现返回结果存在一个跨域头且符合您配置的跨域头,那么出现跨域问题,可能是由于缓存问题导致,请参考以下解决方法: 您第一次请求没有触发跨域,返回的数据被本地缓存,而第二次触发跨域的请求没有请求服务器端,而是直接获取本地的缓存,导致跨域校验失败。
- 在浏览器页面单击Ctrl+F5,清理浏览器缓存,然后在测试跨域问题是否还存在。
- 您将该OSS资源跨域配置的缓存时间设置为0,这样可避免该资源在客户端进行缓存,每次请求都会重新在服务器端获取鉴权信息。说明您可以在上传文件时设置文件的cache-control为no-cache,已经上传的文件可以使用ossutil工具进行更改,如何设置cache-control请参见 set-meta(管理文件元信息)。
- 使用CDN加速OSS,这样CDN所有请求都会返回CORS头。
- 如果出现返回结果存在两个跨域头Respons Headers或者不符合您在OSS配置的跨域头,那么出现跨域问题,可能是由于使用了CDN加速OSS:
- 登录CDN控制台,临时取消CDN加速OSS,确认跨域问题不存在。
- 确认后,单击具体的域名,依次单击缓存配置 > 节点HTTP响应头。
- 根据您的实际情况,设定自定义HTTP响应头。
- 若跨域问题还是没有解决,请参见OSS跨域资源共享(CORS)出现的常见错误及解决方案进一步排查处理。


