wordpress设置文章默认缩略图方法分享,文章设置缩略图可以美化我们的文章展示、和吸引点击等情况,但是有时候我们文章里没有图片怎么办?这个时候就需要用到设置图片为文章的默认缩略图。下面就为大家分享三个设置wordpress文章默认缩略图的方法:
方法一:使用代码
可以用下面的代码,设置某一个ID的图片为默认图片。
将下方代码添加到当前主题的functions.php中
// wordpress设置文章默认缩略图function wpforce_featured() {global $post;$already_has_thumb = has_post_thumbnail($post->ID);if (!$already_has_thumb) {$attached_image = get_children( "post_parent=$post->ID&post_type=attachment&post_mime_type=image&numberposts=1" );if ($attached_image) {foreach ($attached_image as $attachment_id => $attachment) {set_post_thumbnail($post->ID, $attachment_id);}} else {set_post_thumbnail($post->ID, '8888');}}} //end functionadd_action('the_post', 'wpforce_featured');add_action('save_post', 'wpforce_featured');add_action('draft_to_publish', 'wpforce_featured');add_action('new_to_publish', 'wpforce_featured');add_action('pending_to_publish', 'wpforce_featured');add_action('future_to_publish', 'wpforce_featured');
上面代码里的$post->ID, ‘8888’这个8888就是图片ID,自己在网站媒体库找一张图改一下ID吧。
不过要注意哦,以上代码可能会影响你手动设置的特色图。自己要确认下哦。
代码来源:wordpress自动设置第一张图为特色图片代码 | 柴郡猫
如果获取图片id?
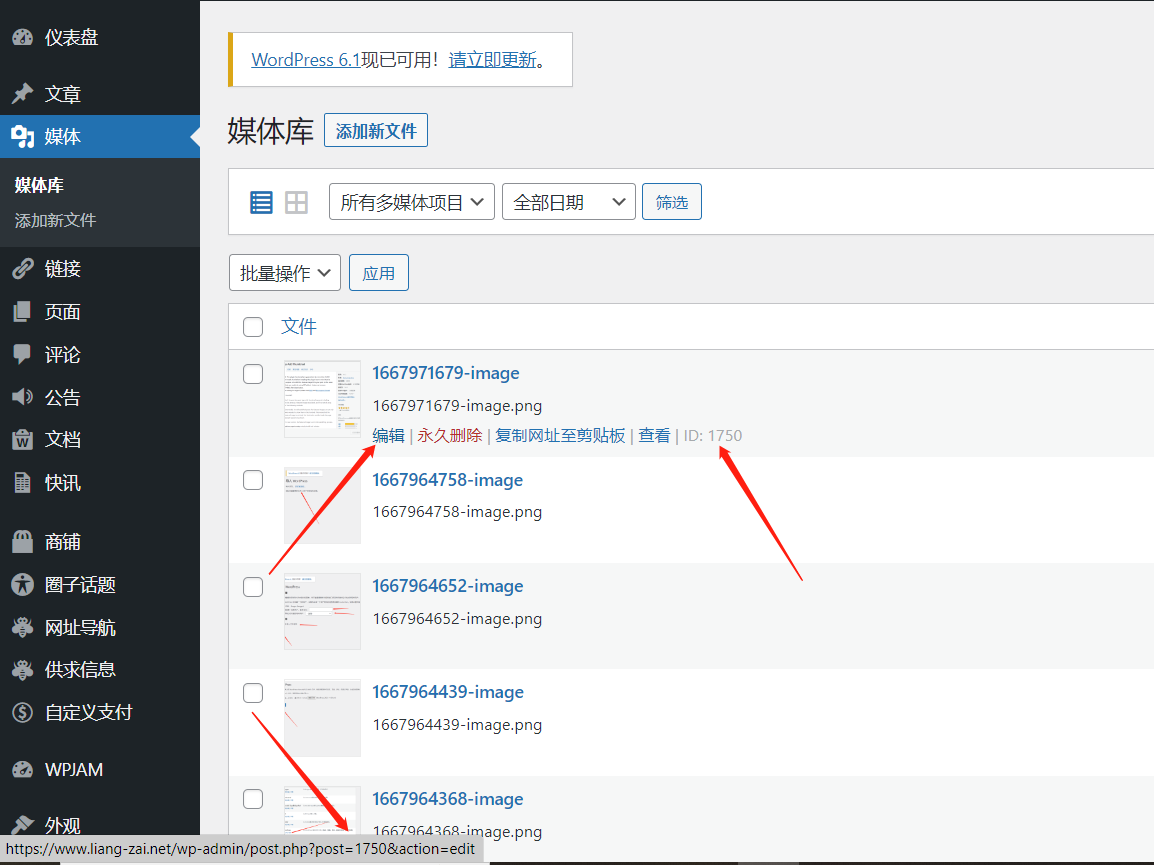
进入网站后台,点击媒体库,找到要选择的图片,点击编辑(不点击的情况,浏览器有个显示选中标签url的功能,一般在左下角可以看见),然后查看地址栏中的post=xxx这xxx里面的数字就是图片id。
如果有安装wpjam插件的话,也是可以直接看见图片id的。

方法二:使用wpjam插件
wpjam插件是由国内wordpress大佬开发维护的一块wordpress优化、拓展插件,是一款十分优秀强大的wordpress插件。
使用wpjam插件实现wordpress设置文章默认缩略图的话,缺点是,如果你只需要wordpress设置文章默认缩略图这个功能,这样的话,插件就会显得”臃肿“,有些东西你根本用不上。
插件相关地址:
wordpress插件库地址:
作者介绍地址:
WordPress 一键式全站优化插件:WPJAM-Basic
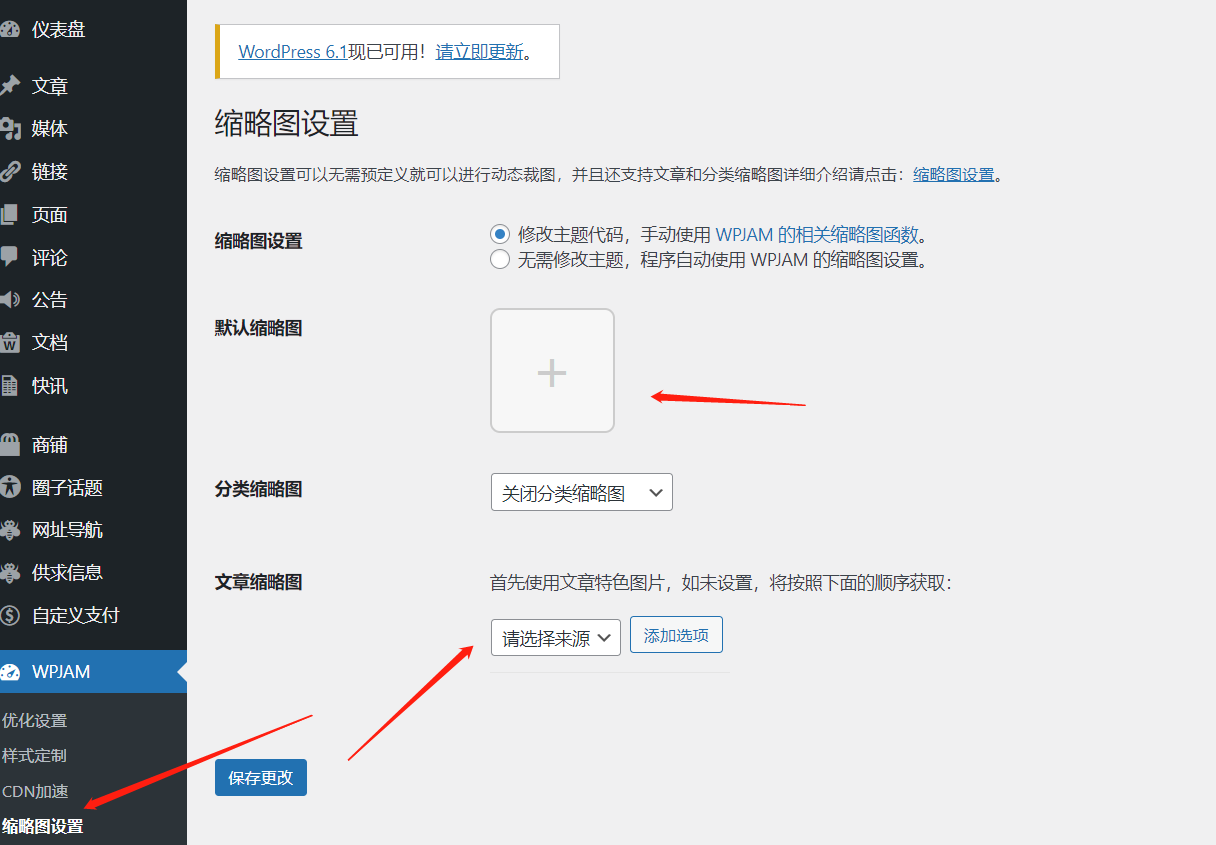
插件安装激活有wordpress缩略图设置的相关功能,可以对分类、文章的缩略图设置,如下图:

方法三:使用WP Random Post Thumbnails插件
wordpress插件库地址:
WP Random Post Thumbnails – WordPress 插件
优点:功能强大,可以设置随机缩略图、可以为不同类型内容和不同的分类、标签去设置不同的缩略图。
缺点:插件较长时间未更新了,可能出现不兼容的情况。注:我在wordpress 5.8.4版本中使用未发现问题,具体要取决于自己的wordpress版本和主题。
插件没有中文版,不过非常简单,很好使用。可以自己使用浏览器的翻译功能使用。
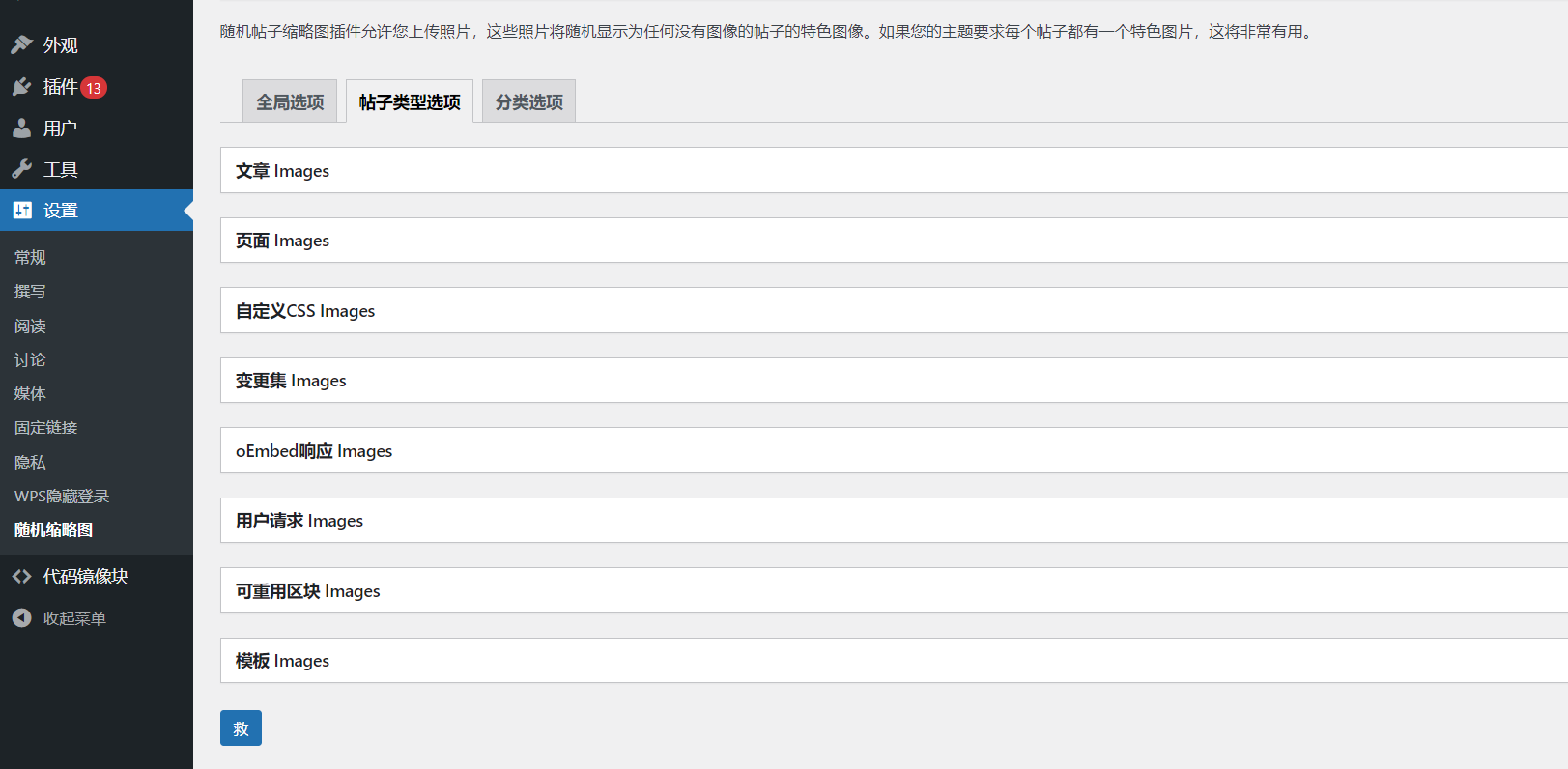
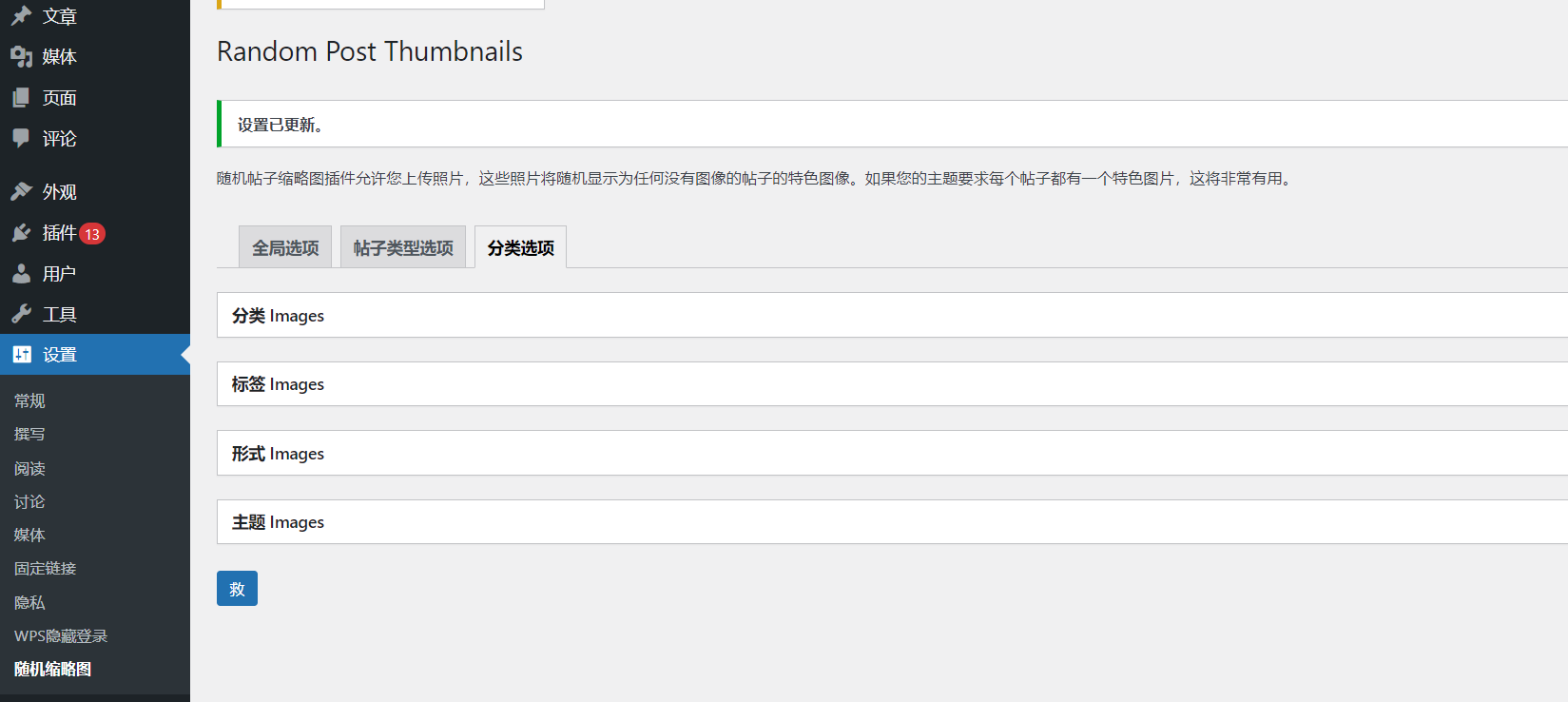
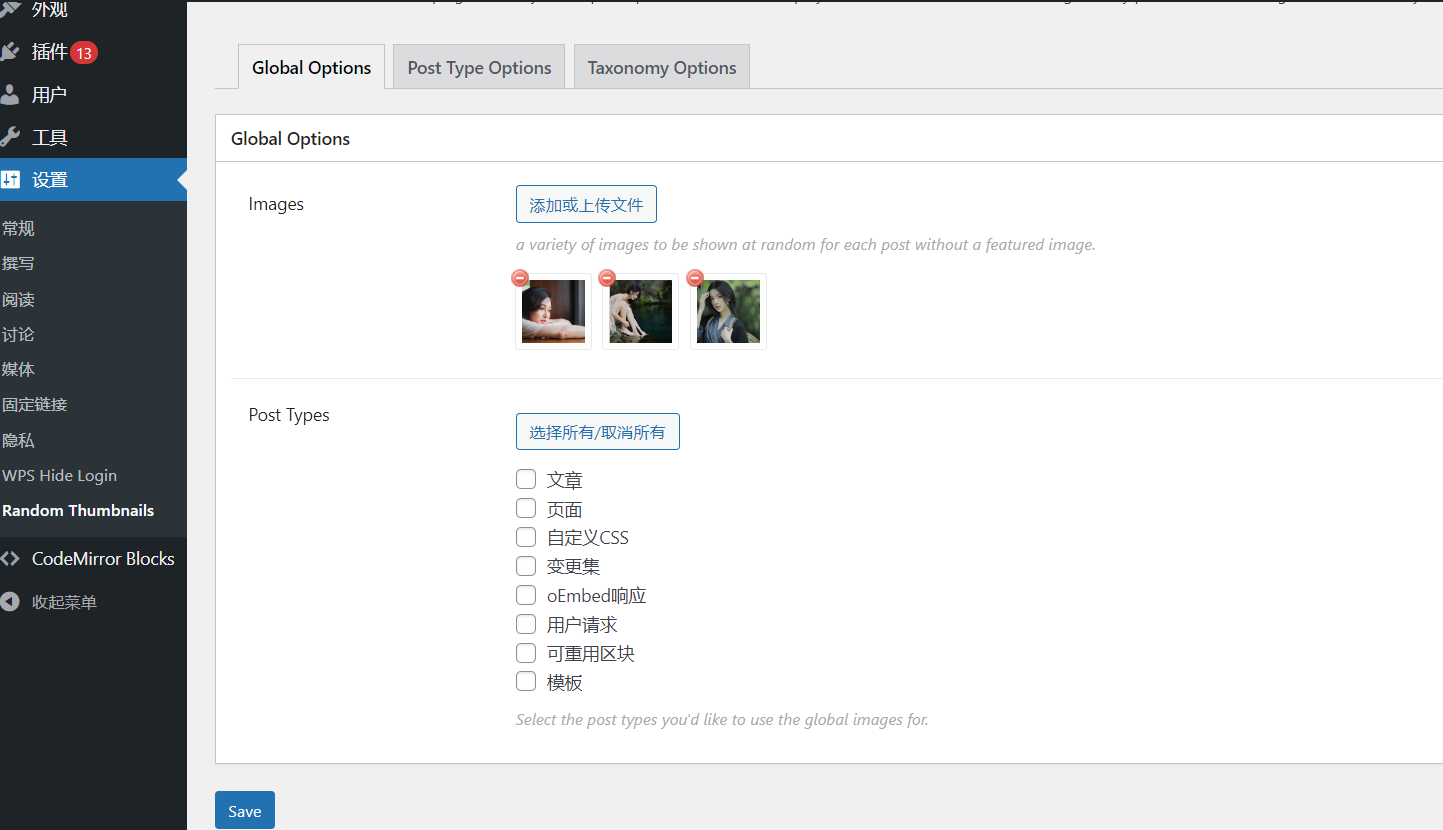
下载安装激活插件后,在wordpress后台》设置》里面会多出一个Random Thumbnails的配置选项,点击后开始进行配置:

可以根据不同的内容类型(文章、页面等…)和不同分类选项(分类、标签等…)设置不同随机缩略图