对应SEO来说,图片的alt标签和title属性是搜索引擎识别图片的一个重要因素。尤其是alt标签,对于SEO来说还是挺重要的。
虽然大家都知道图片的 alt 和 title 属性非常重要,但是有点小伙伴也会坚持不下来或者有时候会漏掉它们,这个对于图片的优化应该是不利的。
从优化的角度来说,图片最好能够同时具有 title 属性和 alt 属性是最好,不过alt属性也不并不是每个图片的必须的。所以如果有一部分没有其实你也没有必要去特别纠结这个。
下面还是直入主题说说如何让 WordPress 站点的图片自动添加上漏掉的 alt 和 title 属性。
通过功能函数
函数代码
function add_image_alt_title_tags($content) {
global $post;
$post_title = $post->post_title;
$pattern = '/<img(.*?)\/>/i';
preg_match_all($pattern, $content, $matches);
foreach ($matches[0] as $index => $img_tag) {
if (strpos($img_tag, ' alt=') === false || preg_match('/ alt=["\']\s*["\']/', $img_tag)) {
$replacement = preg_replace('/<img/', '<img alt="' . $post_title . ' ' . ($index + 1) . '" title="' . $post_title . ' ' . ($index + 1) . '"', $img_tag);
$content = str_replace($img_tag, $replacement, $content);
}
}
return $content;
}
add_filter('the_content', 'add_image_alt_title_tags');上面的这个函数会查找文章内容中的标签,如果标签没有alt属性或者alt属性为空,它会为标签添加alt和title属性。alt和title属性的值是文章的标题加上图片的序号。
你可以把上面的代码添加到你主题的functions.php 文件中即可,流程如下:
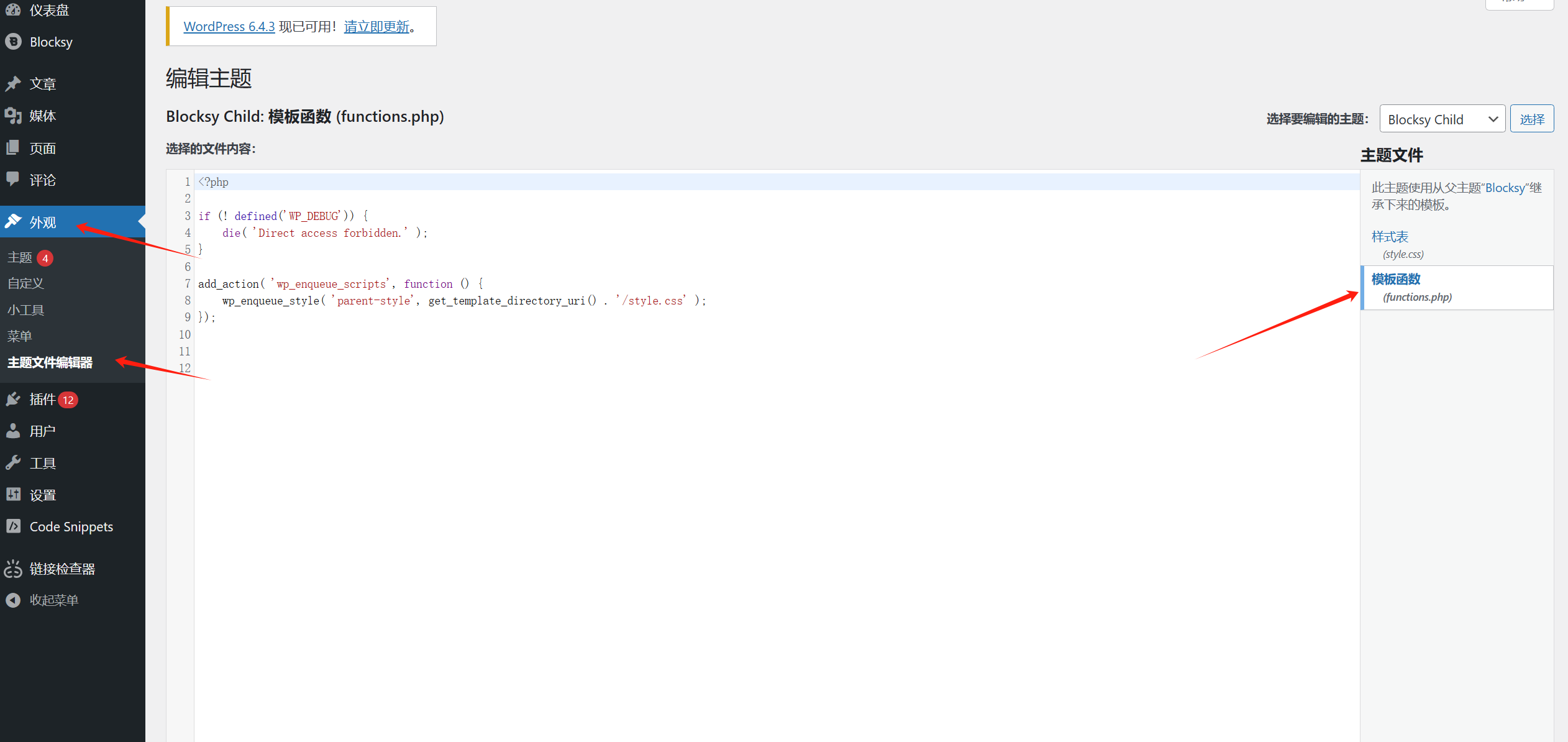
编辑当前主题的 functions.php 文件
WordPress网站后台 – 仪表盘 – 外观 – 主题文件编辑器(有的版本可能显示是编辑)>选择主题functions.php文件>添加代码>保存文件:

注意
上面添加到主题functions.php文件的这种方式添加的功能代码只在当前使用主题下有作用,如果你切换了主题,那么这个时候就会失效,所以要注意。
推荐
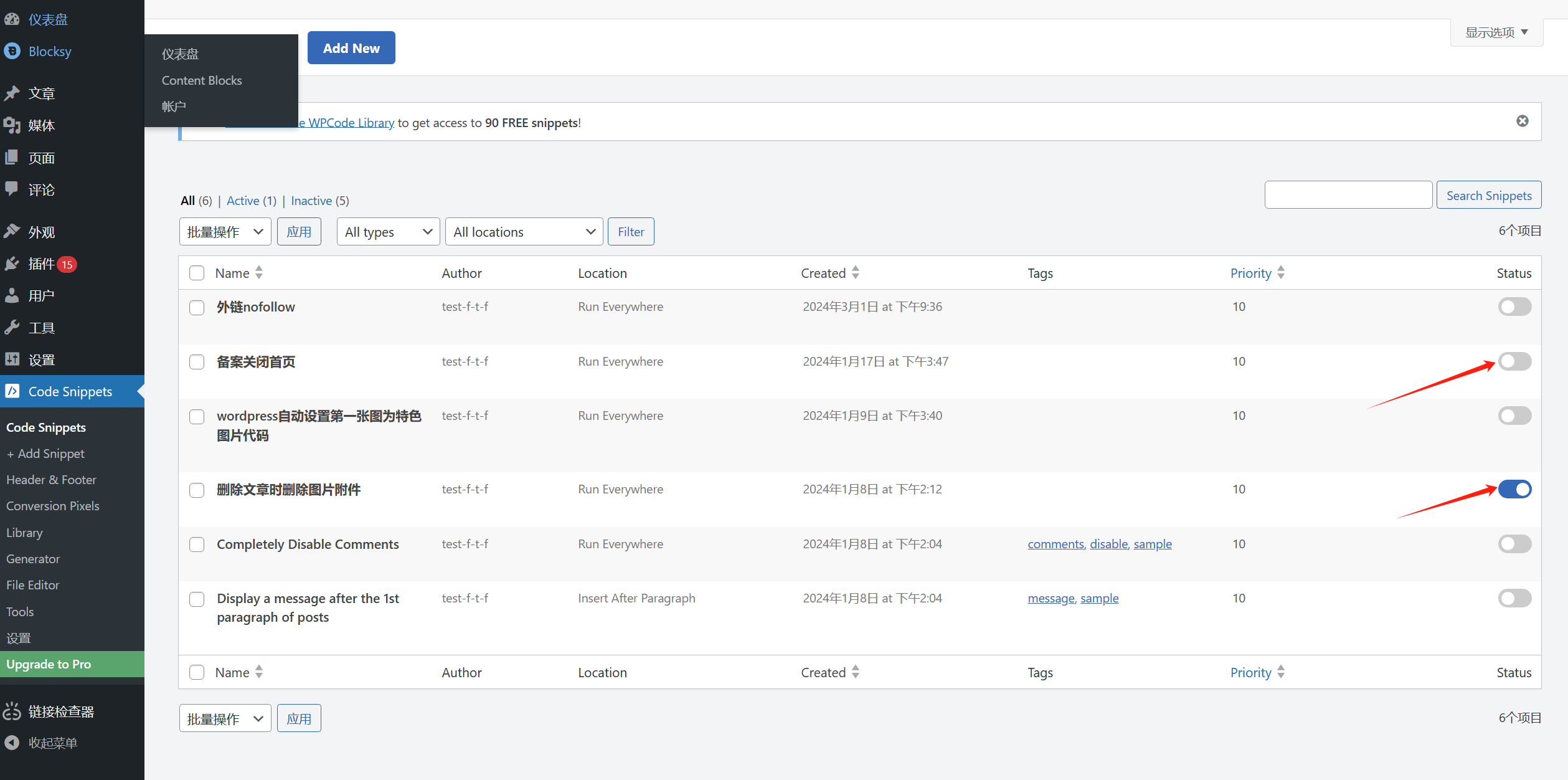
推荐你使用WPCode 代码片段插件,你可以直接将上述代码添加为一个新的代码片段开启,在不需要的时候也可以直接对这个功能代码选择关闭就行,这个插件可以非常方便的管理在WordPress网站上的功能代码,如下示例:

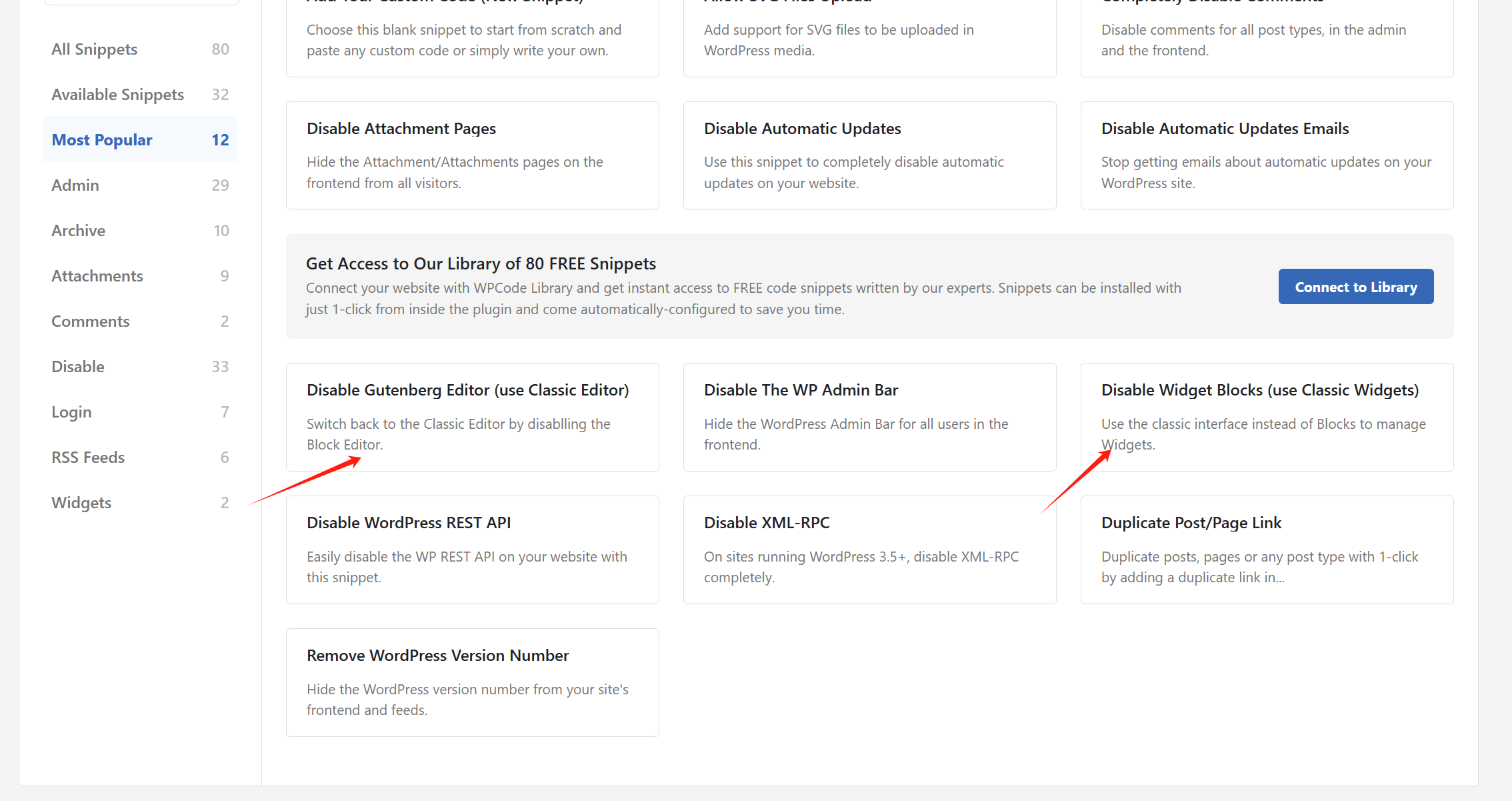
这个插件它的代码库中还有许多使用的功能代码片段,你可以选择你用得上的然后导入、选择开启就可以了,如下示例:

关于这个插件的介绍推荐你看我之前文章:WordPress代码片段插件 WPCode。
注释版本
下面附一下带详细注释的版本(chatgpt生成 哈哈哈哈)
// 定义一个函数,名为add_image_alt_title_tags,接受一个参数$content
function add_image_alt_title_tags($content) {
// 使用全局变量$post
global $post;
// 获取当前文章的标题
$post_title = $post->post_title;
// 定义一个正则表达式,用于匹配<img>标签
$pattern = '/<img(.*?)\/>/i';
// 使用正则表达式匹配$content,将结果存储在$matches数组中
preg_match_all($pattern, $content, $matches);
// 遍历$matches数组中的每一个<img>标签
foreach ($matches[0] as $index => $img_tag) {
// 如果<img>标签中没有alt属性,或者alt属性为空
if (strpos($img_tag, ' alt=') === false || preg_match('/ alt=["\']\s*["\']/', $img_tag)) {
// 使用正则表达式替换<img>标签,添加alt和title属性,属性值为文章标题+图片序号
$replacement = preg_replace('/<img/', '<img alt="' . $post_title . ' ' . ($index + 1) . '" title="' . $post_title . ' ' . ($index + 1) . '"', $img_tag);
// 在$content中替换原来的<img>标签为新的<img>标签
$content = str_replace($img_tag, $replacement, $content);
}
}
// 返回处理后的$content
return $content;
}
// 将add_image_alt_title_tags函数添加到the_content过滤器,处理文章内容
add_filter('the_content', 'add_image_alt_title_tags');通过SEO插件实现
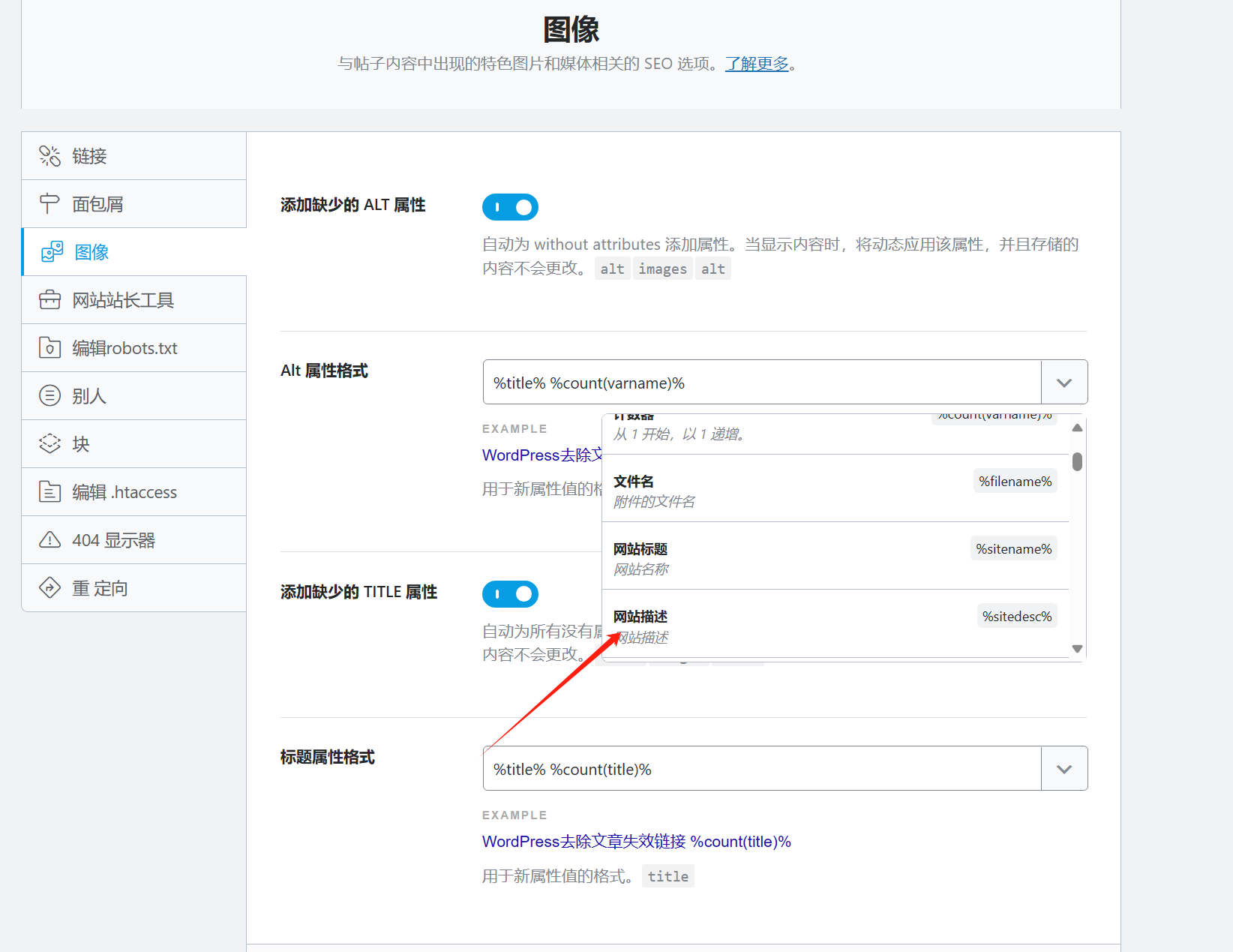
WordPress的SEO插件Rank Math SEO(免费版本)就有这个图片优化功能,可以为没有alt的图片自动将标题作为alt,而且插件的功能还更加丰富,可以调用更多的内容标签来作为图片的自动alt内容:

如果你有这个需求,则可以考虑换这个SEO插件。
Yoast SEO(免费版本)我则没看见有这个功能,All in One SEO我只用过几次没详细看也不记得了,所以不清除。有知道的可以评论补充下,感谢。
深度优化
通常情况下,我们网站上图片的 alt 和 title 属性无非是如下四种情况:
- 无alt、title属性;
- 无alt、有title属性;
- 有alt、无title属性;
- 有alt、title属性;
有alt、title属性的情况,自然是无需在设置了。
无alt、title属性的情况,在我前面给出的代码中,能实现判断图片是否存在alt属性,如果不存在,则自动添加alt和title。
有alt、无title属性的情况,如果图片是有alt、无title属性的情况,上面的代码则无法处理,理论上来说,把alt属性自动应用为title属性是个不错的选择,如果你有能力,可以把上面的代码改造下进行优化。
无alt、有title属性这种情况,我觉得是比较奇葩的存在,WordPress使用起来正常应该不会出现,因为alt的设置比title的设置是更加的方便和突出的。有alt、无title是正常的,但是如果反过来,我有点难以理解,如果你的网站有大量的这种情况出现,你使用我上面的给出的代码要注意一下,因为我没有实际测试代码在这种情况下的实际效果。
基础知识
title 属性:这个元素的额外信息,当你设置了这个属性和对应的属性值,用户的鼠标放在图片上的时候,会显示的你所设置的文字,这个就是 title 属性。
alt 属性:alt 属性作用是图片的替代文本,在图片加载失败的时候,会显示 alt 属性中的内容,设置alt属性可以帮助搜索引擎引擎识别图片内容、以及在一些文本浏览设备(不支持图片显示的设备)让用户获得更好的阅读体验。
关于这三个标签的详情,想了解的小伙伴可以到w3school查看:
图片优化知识
下面我选取了部分Google文本图片优化的内容供大家查看,如果需要查看完整的内容请访问:图片搜索引擎优化 (SEO) 最佳实践 | Google 搜索中心 | 文档 | Google for Developers
适合SEO优化的HTML img标签格式建议
基础示例
使用标准 HTML 图片元素有助于抓取工具找到和处理图片。Google 会解析网页中的 HTML <img> 元素(即使这些元素包含在 <picture> 等其他元素中),以便将图片编入索引,但不会将 CSS 图片编入索引。
良好:
<img src="puppy.jpg" alt="金毛寻回犬" />效果欠佳:
<div style="background-image:url(puppy.jpg)">金毛寻回犬</div>自适应图片
设计自适应网页可以带来更好的用户体验,因为用户可以在多种设备上访问这些网页。请参阅我们的自适应图片指南,了解关于处理您网站上的图片的最佳实践。
网页会使用 <picture> 元素或使用 img 元素的 srcset 属性来指定自适应图片。但是,某些浏览器和抓取工具无法理解这些属性。我们建议您一律通过 src 属性指定后备网址。
借助 srcset 属性,您可指定同一图片的不同版本,特别是针对不同屏幕尺寸指定不同版本。例如:
<img
srcset="maine-coon-nap-320w.jpg 320w, maine-coon-nap-480w.jpg 480w, maine-coon-nap-800w.jpg 800w"
sizes="(max-width: 320px) 280px, (max-width: 480px) 440px, 800px"
src="maine-coon-nap-800w.jpg"
alt="A watercolor illustration of a maine coon napping leisurely in front of a fireplace"><picture> 元素是一个容器,用于对同一图片的不同 <source> 版本进行分组。它提供了一种后备方法,让浏览器能够根据设备特征(例如像素密度和屏幕尺寸)选择合适的图片。对于尚不支持新图片格式的客户端而言,picture 元素也非常便于利用内置的优雅降级功能处理新图片格式。
根据 HTML 标准第 4.8.1 节的规定,在使用 picture 元素时,请务必提供 img 元素(带 src 属性)作为后备,格式如下:
<picture>
<source type="image/svg+xml" srcset="pyramid.svg">
<source type="image/webp" srcset="pyramid.webp">
<img src="pyramid.png" alt="An 1800s oil painting of The Great Pyramid">
</picture>使用支持的图片格式
Google 搜索支持以下格式的图片: BMP、GIF、JPEG、PNG、WebP 和 SVG 。另外,最好让文件扩展名与文件类型相匹配。
您还可以将图片内嵌为数据 URI。数据 URI 提供了一种内嵌图片等文件的方式,可以通过将 img 元素的 src 属性设置为采用 Base64 编码的字符串来实现,格式如下:<img src=”data:image/svg+xml;base64,[data]”>
虽然内嵌图片能够减少 HTTP 请求,但需要慎重判断何时使用这种图片,因为这种图片可能会导致网页大小大幅增加。要了解详情,请参阅 web.dev 页面中的“内嵌图片的利与弊”部分。
图片文件名、alt和title属性建议
使用具有描述性的文件名、标题和替代文本
Google 会从图片所在网页的内容中提取与图片主题有关的信息,包括图片说明和图片标题。请尽可能确保将图片放置在相关文字附近,以及与其主题相关的网页上。
同样,Google 也可将文件名作为细微的线索来推断图片的主题。 尽可能使用简短但具有描述性的文件名。例如,my-new-black-kitten.jpg 比 IMG00023.JPG 更好。尽可能避免使用 image1.jpg、pic.gif、1.jpg 等通用文件名。 如果您的网站包含数以千计的图片,建议您让系统自动为图片命名。如果要本地化您的图片,请记得还要翻译文件名;如果您使用的是非拉丁字符或特殊字符,请遵守网址编码指南。
在为图片提供更多元数据时,最重要的属性是替代文本(描述图片的文本),它还有助于无法在网页上看到图片的用户更好地访问图片,包括使用屏幕阅读器的用户或网络连接带宽较低的用户。
Google 会结合使用替代文本与计算机视觉算法和页面内容来理解图片的主题。如果您决定将图片用作链接,图片的替代文本还可作为定位文字发挥作用。
在编写替代文本时,请创建实用、信息丰富的内容,并且内容要恰当使用关键字且与网页内容相符。请避免在 alt 属性中滥用关键字(亦称为关键字堆砌),因为这会导致不良的用户体验,并且可能会导致您的网站被视为垃圾网站。
效果欠佳(缺少替代文本):
<img src="puppy.jpg"/>效果欠佳(关键字堆砌):
<img src="puppy.jpg" alt="puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food"/>效果较佳:
<img src="puppy.jpg" alt="puppy"/>效果最佳:
<img src="puppy.jpg" alt="Dalmatian puppy playing fetch"/>此外,还要考虑替代文本的无障碍性,以遵守 W3 准则。对于 <img> 元素,您可以添加该元素的 alt 属性;对于内嵌 <svg> 元素,您可以使用 <title> 元素。例如:
<svg aria-labelledby="svgtitle1">
<title id="svgtitle1">Googlebot wearing an apron and chef hat, struggling to make pancakes on the stovetop</title>
</svg>我们建议您通过审核无障碍性和使用慢速网络连接模拟器测试您的内容。
自动添加alt是否有作用的思考
从搜索引擎建议、以及SEO的角度讲,我们得到的建议就是尽可能的给图片添加合适的alt是最好的,但是我们通过插件或者是代码自动把文章标题作为alt属性值,有没有作用呢?又或者会不会得到反作用(搜索引擎质量评分受到影响)?
图片alt在排名中占多大因素具体我是不知道了,印象中也没有相关的信息,也不想去纠结,但是我从一个用户的角度出发,如果是在图片没有alt的情况下,通过程序的方式给它添加了,当这个图片在无法显示的情况下,好歹有一个信息可以提供给用户,这是当前文章的第几张图片。总比没有alt属性值是要好的。所以,我觉得是如果图片在很多都没有设置的情况,使用这个我还是建议的。
最后再说一个很扯的话,哈哈哈,我以前印象中在Google文档中看到不建议使用标题+序号这种自动生成的方式作为alt,但是写这篇文章的时候想去找下确认然后引用或来,确找不到了…所以,到底是我记错了,还是谷歌修改了文档,这个内容已经不见…目前谷歌文档到底是不是有过这个建议,让我有点迷惑,也和我前面建议使用的观点冲突,哈哈哈哈哈,那么到底用还是不用?就看大家自己见仁见智自行取舍把。哈哈哈哈哈哈。


